In a cutting-edge pretty aggressive online market, having a nicely-designed ecommerce website is important for the fulfillment of any commercial enterprise that desires to sell products or services online. Ecommerce web design is going past just developing an appealing website. It entails designing a website this is person-pleasant, clean to navigate, and optimized for conversions. With the upward push of mobile devices, it is also important to layout websites that can be cell-friendly and conscious of distinct display sizes.
In this article, we will discuss excellent practices for ecommerce web design and provide hints from industry professionals on how to design an effective ecommerce website. Whether you’re just beginning with ecommerce or looking to enhance your present website, this guide will offer you valuable insights and actionable recommendations that will help you design a website that now not simplest seems exact but additionally drives sales and sales.
Importance of Ecommerce Website Design

A well-designed ecommerce website can not only attract potential customers but also keep them engaged and encourage them to make a purchase. On the other hand, a poorly designed website can drive customers away and hurt your business’s reputation.
For e.g, imagine you’re looking for a new pair of running shoes online. You come across two websites, First website was developed by Wcart with a clean and modern design, easy navigation, and high-quality product images. The second website developed by a different service provider is cluttered, confusing, and difficult to navigate, with low-quality images that don’t show the shoes’ details. Which website are you more likely to purchase from?
The first website is an excellent example of effective ecommerce web design. It has a clear call to action, an easy checkout process, and optimized page speed. The user experience is seamless, and the site’s design and branding are consistent, providing a positive experience for the customer. As a result, you’re more likely to make a purchase from this website.
In contrast, the second website’s poor design and user experience can turn away potential customers, leading to lost sales and revenue. This example shows the importance of ecommerce web design and how it can impact your business’s success in the online marketplace.
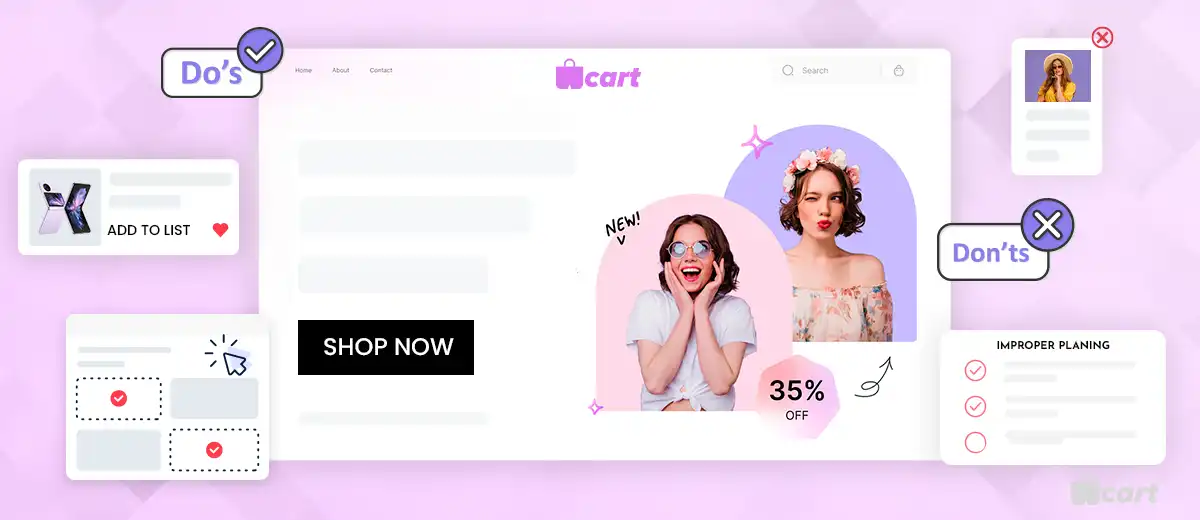
Do’s of Ecommerce Web Design

1. Clear and Concise Navigation
Clear and concise navigation is a crucial aspect of effective ecommerce web design. It refers to the organization and presentation of menu items and links on your website, allowing users to navigate and find the information they need quickly and easily.
Navigation should be intuitive and consistent throughout the website, with clear labeling and hierarchy. It should also be designed to accommodate different devices, such as desktops, laptops, tablets, and mobile devices.
Good navigation helps customers find products and information, ultimately leading to a better user experience and higher conversion rates. On the other hand, confusing or inconsistent navigation can lead to frustration and lost sales.
In summary, clear and concise navigation is an essential part of ecommerce web design that can improve the user experience and drive sales.
2. Mobile-First Design

Mobile-First Design is an approach to web design where the mobile version of a website is given priority over the desktop version. In other words, the mobile version of the website is designed first, and then the desktop version is adapted from it. This approach makes sense given the increasing number of mobile users worldwide.
The idea behind Mobile-First Design is that the website should be designed with the smallest screen in mind first. This approach forces designers to focus on what’s most important for the user and prioritize content and features that are essential to the user experience. It also ensures that the website is optimized for mobile devices, with a responsive design that adapts to different screen sizes.
Mobile-First Design has become increasingly important in recent years, as mobile devices have overtaken desktops as the primary means of accessing the internet. According to Statista, mobile devices accounted for 54.8% of global website traffic in recent years.
By designing a website with a Mobile-First approach, businesses can ensure that their website is optimized for mobile users, which can lead to better engagement and conversion rates. It also ensures that the website is future-proofed, as more and more users switch to mobile devices for internet access.
3. Consistent Branding

Consistent branding is an essential aspect of ecommerce web design. It refers to the practice of maintaining a uniform look and feel across all elements of your website, including the logo, color scheme, typography, and imagery. Consistent branding helps to establish your business’s identity, build trust with customers, and create a memorable user experience.
Ensure that when customers visit your ecommerce website, they readily recognize your brand and comprehend your offerings. For instance, if your brand uses green and white colors, your website should consistently reflect them, employing a unified color palette and typography that aligns with your brand’s visual identity.
Consistent branding also includes the tone of voice used in your website’s content. Your website should reflect your brand’s personality, whether it’s casual and fun or professional and serious. Consistent messaging can help to build trust and create a stronger emotional connection with your customers.
By implementing consistent branding in your ecommerce web design, you can create a strong brand identity that sets you apart from your competitors. Customers are more likely to remember and return to a website that has a clear and consistent brand identity. This can help to increase customer loyalty and drive more sales and revenue for your business.
4. High-quality Product Images

High-quality product images are essential for effective ecommerce web design. Customers want to see what they’re buying, and high-quality images can provide them with a clear and detailed view of the product. When customers can see the product clearly, they’re more likely to make a purchase.
When it comes to product images, there are a few best practices to keep in mind:
- Use high-resolution images: Images that are blurry or pixelated can give the impression of low-quality products. Using high-resolution images can make your products look more appealing and professional.
- Show multiple angles: Providing images from different angles can give customers a better idea of the product’s size, shape, and features. Consider showing images of the product from the front, back, and sides.
- Use Zoom and 360-degree views: Zoom and 360-degree views allow customers to see the product in more detail. This can help them make a more informed purchasing decision and reduce the likelihood of returns or exchanges.
- Be consistent: Consistency in image size, style, and background can help create a cohesive and professional-looking website. This can also help customers focus on the product rather than being distracted by inconsistent image styles.
In summary, high-quality product images are a critical aspect of ecommerce web design. They can help customers make informed purchasing decisions and enhance the overall user experience on your website.
5. Fast Loading Speed

In today’s fast-paced digital world, customers expect websites to load quickly, and if they don’t, they’ll likely move on to a competitor’s website. Slow loading speeds can also negatively impact your website’s search engine rankings, leading to decreased visibility and traffic.
To ensure fast loading speeds, there are several best practices you can follow:
- Optimize images: Large, high-resolution images can slow down your website’s loading time. Optimize images by compressing them and reducing their size without compromising quality.
- Minimize HTTP requests: Each element on a web page, such as images, CSS, and scripts, requires an HTTP request to load. The more HTTP requests, the slower the page will load. Minimize HTTP requests by reducing the number of elements on a page.
- Use a Content Delivery Network (CDN): A CDN distributes your website’s content across multiple servers worldwide, reducing the distance between the server and the user and improving loading times.
- Enable browser caching: Browser caching allows your website’s pages to load faster by storing certain elements, such as images and scripts, in the user’s browser cache. This reduces the number of HTTP requests and improves loading times for returning users.
By following these best practices, you can ensure fast loading speeds for your ecommerce website, providing a positive user experience for your customers and improving your website’s search engine rankings.
Explore More: To Choosing Best Ecommerce Web Design
Don’ts of Ecommerce Web Design

1. Complicated Checkout Process
A complicated checkout process refers to a series of steps that customers must go through to complete a purchase on an ecommerce website. This process can include lengthy forms, mandatory account creation, unclear instructions, and other barriers that make it difficult for customers to complete their purchases.

A complicated checkout process can lead to cart abandonment, where customers abandon their purchase before completing it. This can result in lost sales and revenue for the ecommerce business. To avoid a complicated checkout process, ecommerce websites should aim for a simple and streamlined checkout process that is easy to navigate and does not require unnecessary information or steps from the customer.
2. Confusing Product Descriptions

Confusing product descriptions can be a significant problem for ecommerce websites. When customers are shopping online, they rely on product descriptions to understand what they’re buying. If the description is unclear or confusing, customers may be unsure about the product’s features or benefits, which can lead to hesitation or even abandoning the purchase altogether.
For example, if a customer is looking for a laptop and the product description uses technical jargon or unclear language, the customer may not understand the laptop’s features or how it can benefit them. This can lead to confusion and frustration, causing the customer to leave the website and look elsewhere.
To avoid confusing product descriptions, it’s important to use clear and concise language that’s easy for customers to understand. Use bullet points to highlight key features and benefits, and include high-quality product images to show the product’s details. Providing accurate and helpful product descriptions can increase customer trust and confidence in your brand and lead to more successful sales.
3. Poor Mobile Optimization

Poor mobile optimization means that a website is not optimized for mobile devices, such as smartphones and tablets. This can lead to a frustrating user experience, as users may need to pinch and zoom to view content, struggle to navigate the website or experience slow load times. Poor mobile optimization can also hurt your website’s search engine ranking, as search engines prioritize mobile-friendly websites in their results.
As more and more consumers use mobile devices to shop online, it’s essential to have a website that is mobile-friendly and responsive to different screen sizes. Failure to do so can lead to lost sales and a negative impact on your business’s bottom line.
4. Overcomplicating Design

Overcomplicating design refers to the practice of creating overly complex and cluttered designs that can confuse and frustrate users. This can happen when designers try to include too many elements, such as too many colors, fonts, or graphics, or when they try to cram too much information onto a single page.
Overcomplicating design can lead to a poor user experience and negatively impact a website’s usability and functionality. Users may find it difficult to navigate the website or find the information they need, leading to frustration and ultimately, abandonment of the site.
To avoid overcomplicating design, it’s important to prioritize simplicity and usability. Designers should focus on creating clean and intuitive designs that are easy to navigate and understand. It’s also important to consider the target audience and their needs, as well as the purpose of the website. By keeping the design simple and user-friendly, designers can improve the overall user experience and increase the chances of success for the website.
Read More: Get an Idea to Create Your Website with SEO & Userfriendly.
Best Practices for Ecommerce Web Design

1. Clear Calls to Action
Clear calls to action (CTAs) are essential for effective ecommerce web design. A call to action is a prompt that encourages a website visitor to take a specific action, such as making a purchase, signing up for a newsletter, or contacting the business. A clear CTA should be prominent, easy to find, and provide a clear direction for the user.
Clear CTAs are crucial as they effectively guide website visitors, leading to higher conversions and sales. Without a visible CTA, interested users may abandon the website without making a purchase.

Clear CTAs for ecommerce websites, like “Add to Cart,” “Buy Now,” “Sign Up for Our Newsletter,” and “Contact Us,” should be strategically placed on the website. They should be easy to find, preferably in a prominent location on the homepage or next to product images.
In summary, clear calls to action are crucial for effective ecommerce web design because they help guide users through the buying process and increase the likelihood of conversions and sales.
2. Intuitive Site Search

Intuitive site search in ecommerce web design enables users to quickly and easily find products or services on your website by using natural language and keywords, making the search process efficient and user-friendly. An intuitive site search function should be prominently displayed on your website and should provide accurate and relevant search results. It should also be easy to use, with autocomplete suggestions and filters that help users narrow down their search results.
By providing an intuitive site search function on your ecommerce website, you can improve the user experience, increase customer satisfaction, and ultimately drive more sales and revenue.
3. Easy Contact Information Access

Easy contact information access is a critical aspect of ecommerce web design. Make it easy for customers to find your contact information, enabling them to reach out with questions or concerns. Clear and visible contact details like a phone number, email address, and physical address also foster trust among potential customers.
To prevent customer frustration and avoid lost sales and a negative brand impression, prominently display your contact information on every page of your website, preferably in the header or footer.
4. Social Proof

Social proof is a powerful psychological phenomenon that can be used to influence and persuade people’s behavior. In ecommerce, social proof means people are more inclined to trust and purchase from a website when they witness positive experiences of others with the product or service.
Social proof can take many forms, such as customer reviews, ratings, testimonials, case studies, social media followers, and influencer endorsements. By displaying social proof on your website, you can create a sense of trust and credibility with your audience, which can increase conversions and sales.
For example, imagine you’re shopping for a new camera online, and you come across two websites. Shopify’s website has a few product images and a brief description, while the Wcart website has several customer reviews with high ratings, photos of the camera in use, and endorsements from professional photographers. Which website are you more likely to trust and purchase from?
The Wcart website is using social proof to influence your decision. The customer reviews and endorsements from professionals provide evidence that the product is high quality and worth purchasing. As a result, you’re more likely to trust and buy from this website.
In summary, social proof is an essential element of ecommerce web design that can help build trust and credibility with your audience. By showcasing positive customer experiences and endorsements, you can influence and persuade people’s behavior and increase your chances of success in the online marketplace.
Read More: To Know about Ecommerce Website Design.
Conclusion
By following the do’s and don’ts of ecommerce net layout and imposing the tips and advice from enterprise experts, you can design a powerful ecommerce online site that drives income and revenue. Whether you’re simply beginning with ecommerce or trying to enhance your existing website, it’s critical to prioritize precise design and consumer experience to succeed in the surprisingly aggressive online market.
Remember, your website is the face of your brand online, and it is frequently the first interaction that customers have with your commercial enterprise. Investing in incredible ecommerce web design is an investment inside the destiny of your enterprise and might pay off in the shape of improved conversions, sales, and purchaser loyalty. If you have any queries, don’t hesitate to contact our Wcart e-commerce team, Our team will assist you to create your eye-catching e-commerce website. Stop Thinking!! Start Selling Today!!
Frequently Asked Questions(FAQs)
1. What is the most important element of an ecommerce website design?
The most important element of an ecommerce website design is usability. Your website must include such as easy-to-use and navigate, intuitive product categories, a simple checkout process, and clear calls to action.
2. What are some best practices for creating effective product pages on an ecommerce website?
Creating effective product pages is essential for any ecommerce website. Some best practices include using high-quality product images, providing detailed product descriptions, and including customer reviews and ratings.
3. How can I optimize my ecommerce website for search engines?
Optimizing an ecommerce website for search engines is essential for driving traffic and increasing sales. Some key strategies include conducting thorough keyword research to identify the most relevant and valuable keywords for your products, optimizing product descriptions and meta tags with those keywords, and building high-quality backlinks to your website.
4. What are some common mistakes to avoid when designing an ecommerce website?
There are several common mistakes to avoid when designing an ecommerce website. Some include having a cluttered or confusing website layout, using poor-quality product images, and having a slow website speed or unresponsive design.
5. How can I improve the user experience on my ecommerce website?
Some strategies to consider include improving website speed and loading times, optimizing the website for mobile devices, providing detailed product descriptions and high-quality product images, and making it easy for customers to find what they are looking for. It’s also important to provide excellent customer service and support, with clear contact information and responsive communication. Including customer reviews and ratings can also help build trust and credibility with your audience.




Leave a Reply