One innovative approach to stay ahead of the competition that gaining traction is headless commerce. But what exactly is headless commerce and how does it works? In this comprehensive blog post, we will dive deep into the mechanics of headless commerce, exploring its core principles and shedding light on the transformative power it holds for your ecommerce strategy.
Headless Commerce Definition

Headless commerce revolutionizes the realm of ecommerce, giving businesses an extraordinary blend of flexibility and scalability. Departing from the conventional monolithic ecommerce platforms, headless commerce takes on a distinctive approach by extracting the frontend and backend elements. Such release grants the opportunity for autonomous development and deployment, empowering enterprises to arrange flawlessly blend experiences across a multitude of channels and devices.
Visit Here: What Is Headless Commerce Explained
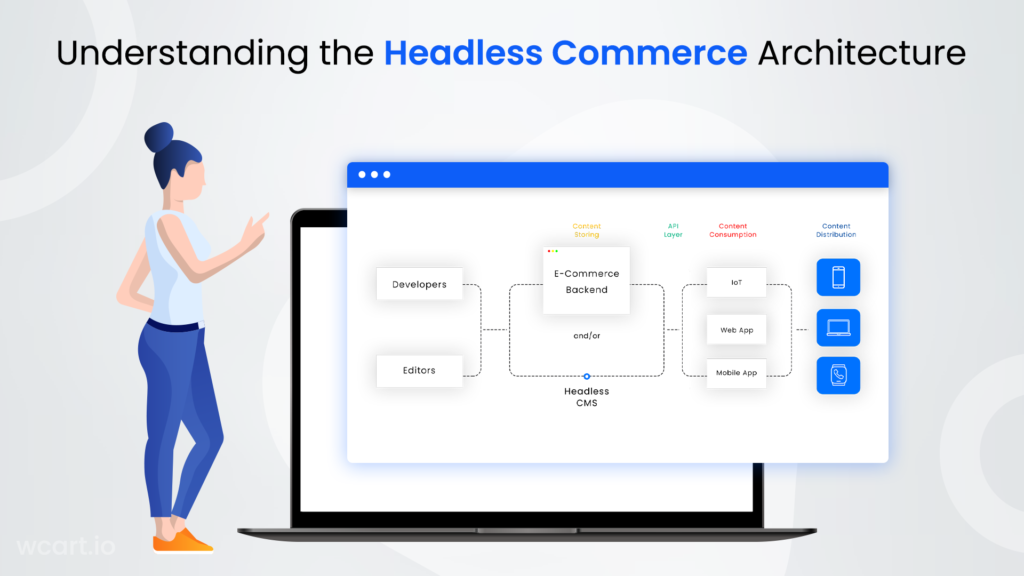
Understanding the Headless Commerce Architecture

Frontend and Backend Separation
In headless commerce, the frontend is responsible for the user interface and customer experience, while the backend handles the business logic and data processing. This separation allows for greater agility and enables businesses to make changes to the frontend without impacting the backend functionality.
APIs and Microservices
APIs facilitate communication between the frontend and backend, enabling seamless data exchange. By using APIs, businesses can integrate with various systems and services, such as CMS, PIM systems, and payment gateways. Microservices, on the other hand, are small, independent services that handle specific functionalities within the backend. They contribute to the scalability and flexibility of headless commerce by allowing businesses to add or remove services as needed.
Decoupling the Presentation Layer
One of the key advantages of headless commerce is the ability to decouple the presentation layer from the backend. This means that businesses can customize and optimize the user interface for different devices and touchpoints. When a customer is using the website from all form of devices they need to a have a consistent and smooth experience. This flexibility is particularly beneficial in today’s multi-channel and omnichannel retail environment.
Scalability and Flexibility Benefits
With the separation of the frontend and backend, businesses can independently scale each component based on their specific needs. For example, during high-traffic periods, additional frontend servers can be added to handle increased user requests. This modular architecture also allows businesses to adopt the latest technologies and frameworks without being tied down by the limitations of a monolithic system.
Visit Here: How Does Headless Commerce Architecture Built Explained
How Headless Commerce Works Explained

The Workflow of Headless Commerce
To better understand how headless commerce works, let’s explore the workflow involved in its implementation.
Step 1: Data Management

Businesses need to identify their data sources and integrate them into their system. This may include customer data, product data, inventory data, and more. CMS and PIM systems are often used to centralize and manage this data effectively.
Data Sources and Integration
Identify the various data sources within your business, such as customer databases, inventory systems, and external APIs. Implement data integration techniques to ensure seamless data flow between these sources.
Content Management Systems (CMS)
A CMS allows businesses to manage and organize their website content efficiently. It provides tools for creating, editing, and publishing content, ensuring that the website is always up to date.
Product Information Management (PIM)
A PIM system is used to centralize and manage product data, including descriptions, images, prices, and variants. It ensures consistency and accuracy across various sales channels.
Step 2: API Integration

APIs play a crucial role in integrating different systems and services within the headless commerce architecture.
Overview of APIs and Their Role
APIs act as bridges between different systems, allowing them to communicate and exchange data. They enable the frontend to retrieve and display information from the backend, such as product details, inventory availability, and customer data.
API Development and Implementation
Develop and implement APIs that expose the necessary functionalities of your backend systems. Ensure proper documentation and versioning to facilitate integration with third-party services and future development.
Integration Challenges and Solutions
During API integration, businesses may encounter challenges such as data synchronization, error handling, and performance optimization. These challenges can be overcome by implementing robust error-handling mechanisms, using caching techniques, and conducting thorough testing.
Step 3: Frontend Development

Frontend development focuses on creating a responsive and engaging user interface that delivers an exceptional user experience.
Choosing the Right Frontend Framework
Select a frontend framework that aligns with your business requirements and technical capabilities. React, Angular, and Node.js are popular frameworks. Consider factors such as ease of development, performance, community support, and compatibility with your existing technology stack.
Building a Responsive and Engaging User Interface
Develop a user interface that adapts seamlessly to different devices and screen sizes. Implement responsive design principles, optimize images and media, and ensure smooth navigation and interactions.
Optimizing Performance and User Experience
Optimize frontend performance by minimizing page load times, leveraging caching techniques, and optimizing code and assets. Implement intuitive navigation, clear calls-to-action, and streamlined checkout processes to enhance the user experience.
Visit Here: Empower Your Business with a Headless Ecommerce Solution
Step 4: Backend Operations

The backend operations of headless commerce involve managing inventory, processing orders, and ensuring security and data protection.
Managing Inventory and Order Processing
Implement robust inventory management systems that track product availability, handle stock replenishment, and enable efficient order processing. Integrate with shipping providers and logistics systems to streamline the fulfillment process.
Payment Gateways and Transaction Management
Integrate secure payment gateways to facilitate smooth and secure transactions. Implement encryption and tokenization techniques to protect sensitive customer data and comply with industry regulations.
Security and Data Protection Considerations
Ensure the implementation of proper security measures, such as secure authentication and authorization mechanisms, to safeguard customer and business data. Regularly monitor and update security protocols to stay ahead of potential threats.
Step 5: Testing and Deployment

Thorough testing and careful deployment are crucial to ensure the stability, performance, and reliability of the headless commerce system.
Quality Assurance and Testing Methodologies
Implement rigorous testing methodologies to identify and resolve bugs, performance issues, and compatibility problems. Conduct unit testing, integration testing, and user acceptance testing to validate the functionality of the system.
Deployment Options and Considerations
Choose the deployment option that best suits your business requirements and technical infrastructure. Options include cloud hosting, on-premises hosting, or a hybrid approach. Ensure proper scalability and redundancy to handle increasing traffic and maintain high availability.
Monitoring and Performance Optimization
Implement monitoring tools to track system performance, identify bottlenecks, and proactively address issues. Continuously optimize the system based on user feedback and performance data to ensure a seamless user experience.
Visit Here: How Headless E-commerce Platforms Redefine Online Retail
Final Thoughts
In conclusion, headless commerce emerges as an amazing approach, presenting businesses with the ability to provide adaptable and styled ecommerce experiences. Through the separation of frontend and backend components, enterprises can tackle the potential of APIs, microservices, and modular architectures to construct scalable, customizable, and forward-looking solutions. By sticking to the step-by-step process elucidated in this all-encompassing manual, businesses can effectively adopt headless commerce and unlock its countless advantages. Contact Wcart Ecommerce expert team and get to know how headless commerce works in detail.
1. How does headless commerce benefit businesses?
Headless commerce offers flexibility, smooth omnichannel experiences, improved performance, scalability, and future-proofing capabilities.
2. What components are required for a headless commerce stack?
The key components include the frontend, APIs, backend, and a CMS.
3. How does the separation of frontend and backend work in headless commerce?
In headless, both frontend and backend operate seperately, with the frontend handling the user interface and the backend managing core e-commerce functionality.
4. What role do APIs play in headless commerce?
APIs serve as the communication bridge between the frontend and backend, enabling data exchange and interaction between the two components.
5. How does headless commerce contribute to improved performance?
Separating the frontend and backend allows for faster load times and better overall performance, enhancing the user experience.




Leave a Reply